【Unity初心者向け】作りながら覚えるゲーム制作講座 #4 マテリアルで見た目を強化する
前回の記事では、キーボードで自機を移動できるようになりました!
ただ、自機の形がシンプルなのもあって画面が少し寂しいですね。
今回は、ゲームの見た目を強化していきましょう。
まずは完成形をご覧ください。
このように、実際のゲーム性とは関係ありませんが見た目の印象がだいぶ変わります!
では、早速やっていきます!
↓この記事の内容は動画でも解説しています↓
自機の色を変更する
まずは、自機の色を赤にしてみたいと思います。
色を変更するには、「マテリアル」というものを使います。
マテリアルを作成
自機に使うマテリアルを作成します。
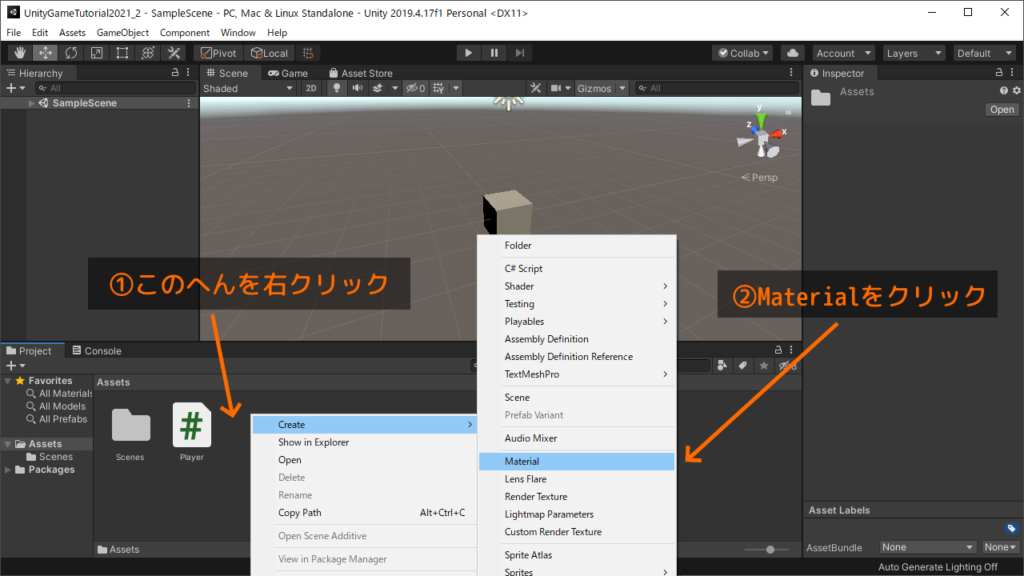
Projectウィンドウの開いている個所を右クリックして、
Create -> Material をクリックしてください。

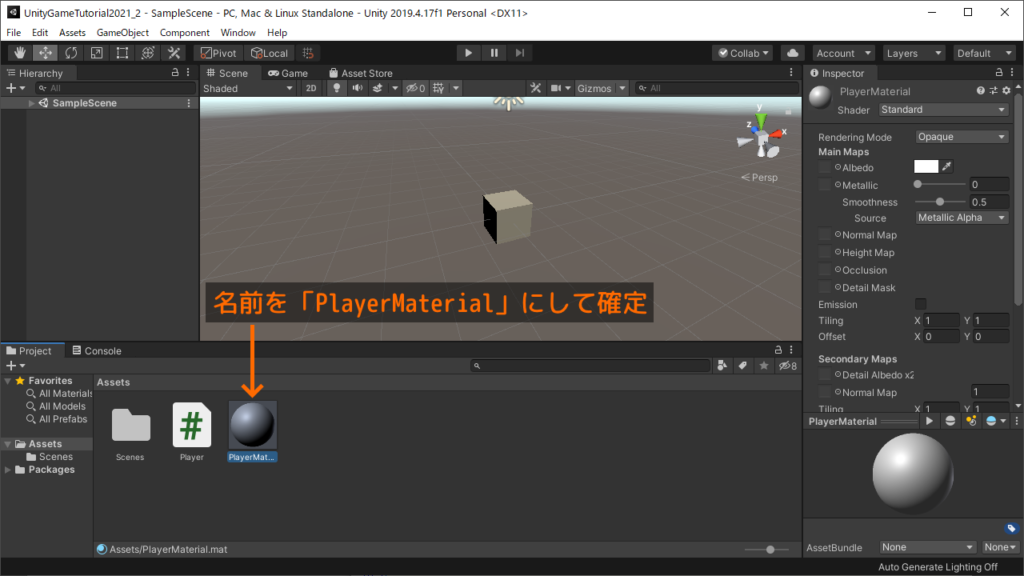
名前を PlayerMaterial にして確定してください。

これでマテリアルが作成できました!
マテリアルを自機に適用
マテリアルを使用するには、対象のオブジェクトに適用する必要があります。
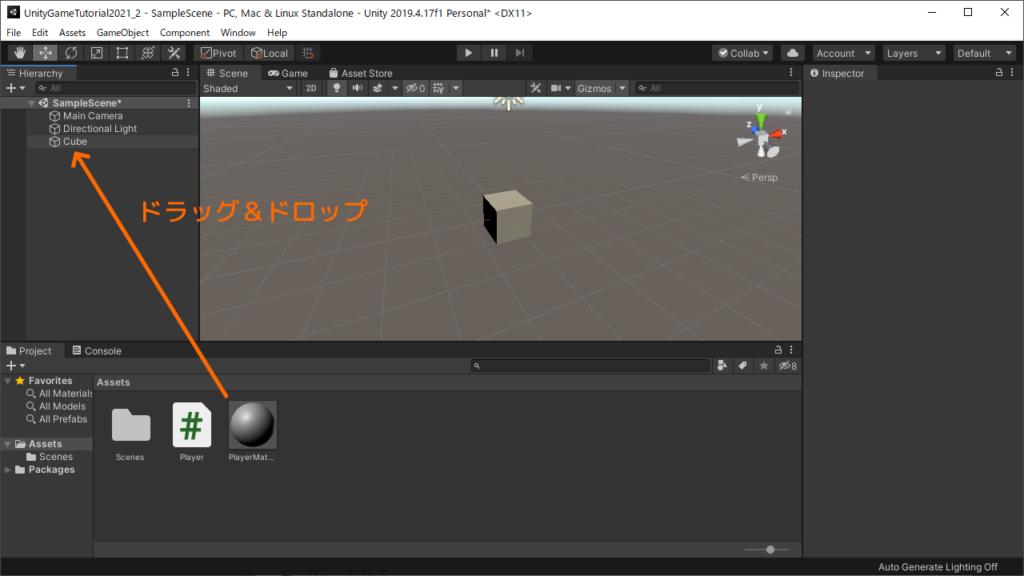
PlayerMaterial をクリックしながら、Hierarchy にある Cube にドラッグアンドドロップしてください。

スクリプトをアタッチしたときと同じ操作ですね。
これでマテリアルが適用されました!
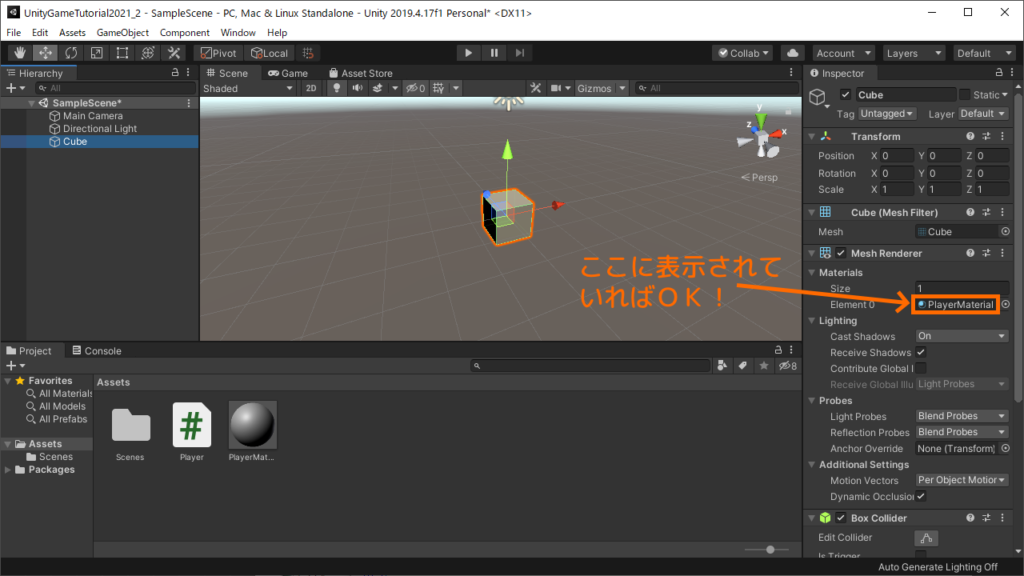
Cube の Inspector を見たときに、このように PlayerMaterial が適用されていれば成功です!

マテリアルの色を変更
では、実際に色を変えてみます。
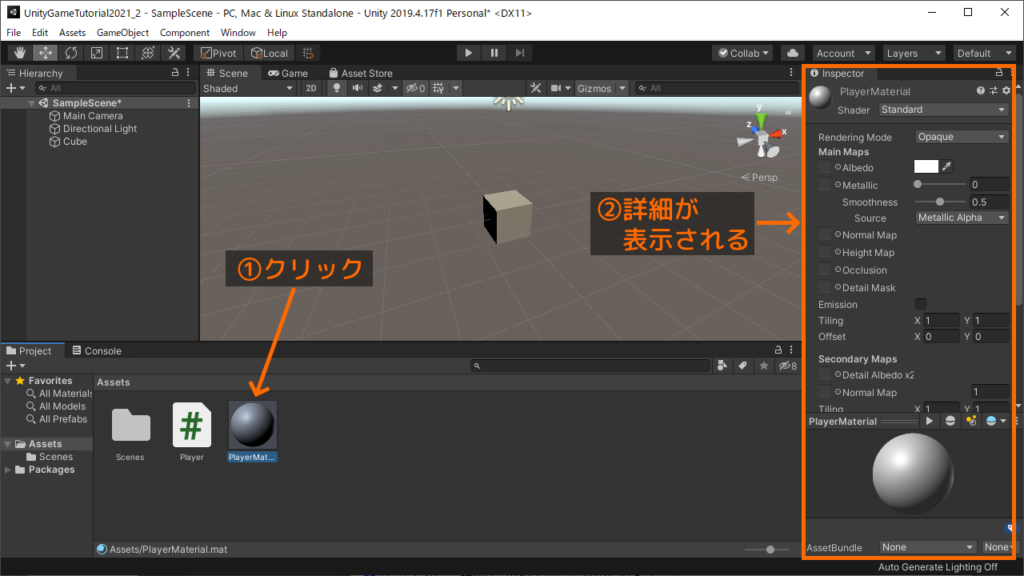
Project ウィンドウで PlayerMaterial をクリックしてください。
そうすると、詳細が Inspector に表示されます。

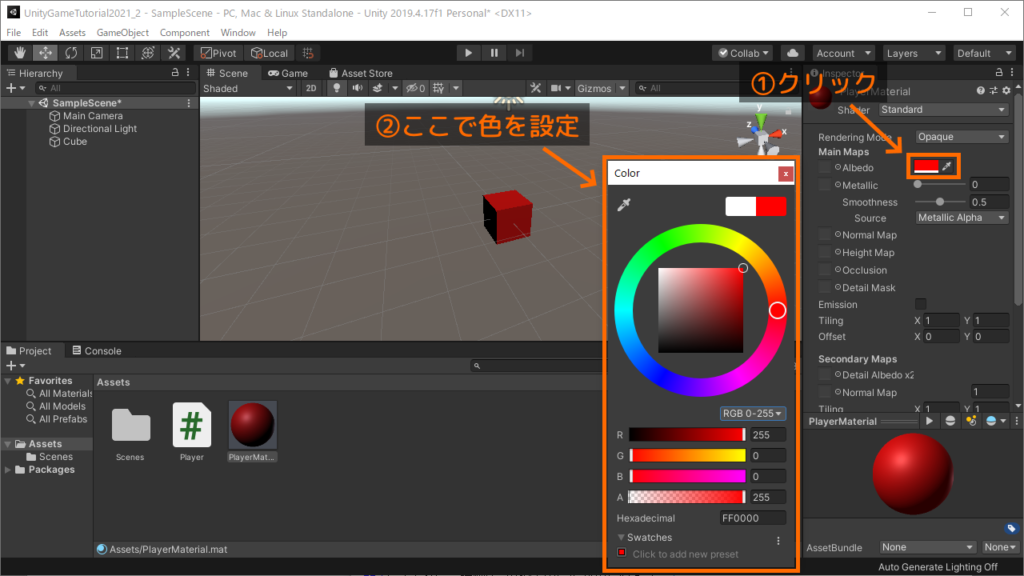
Albedo という欄の色をクリックすると、色の設定が表示されます。
ここで自由に色を変えてみてください。
こちらでは 赤 (255, 0, 0) にしてみます。

これで自機の色が変えられました!
このように、Material の Albedo に色を設定することで
オブジェクトの色を変えることができます!
地面を作成する
次に地面を作成して、その見た目をブロック壁のようにしてみます。
Cubeオブジェクトを追加
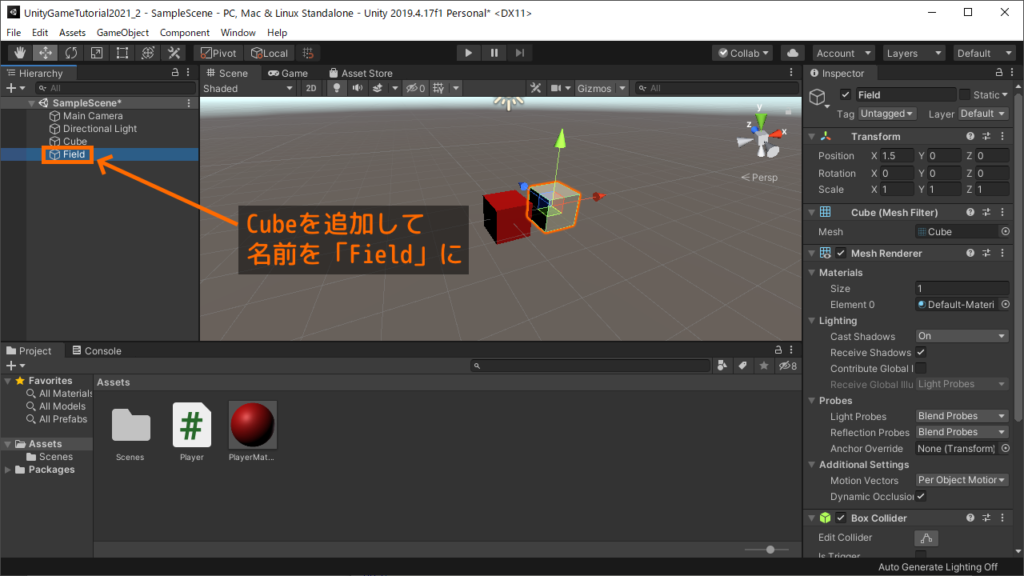
まずは基本の形状となるCubeを追加します。
右クリックからCubeを追加してください。
名前は「Field」にしています。

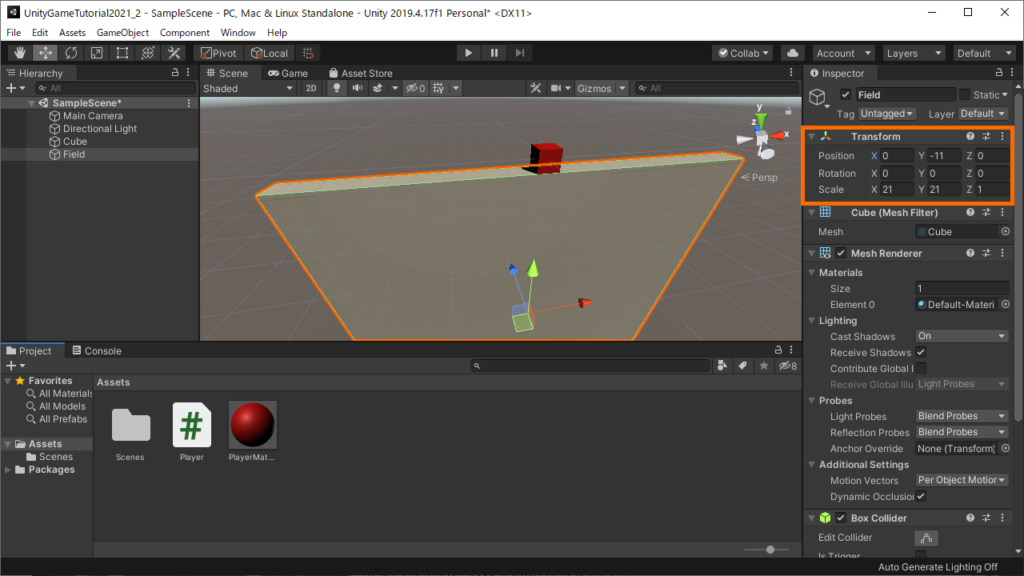
次に、サイズを変更します。
サイズの変更は、 Transform の Scale を使います。

貼りつける画像をインポート
地面には、このような画像を貼り付けてみます。

もしも自前で用意した画像を貼り付けたい場合は、画像をpngで用意してください。
サンプルと同じ画像を使う場合は、こちらの「block_wall.png」をダウンロードしてご利用ください。
画像を使うには、「インポート」といって画像ファイルを取り込む必要があります。
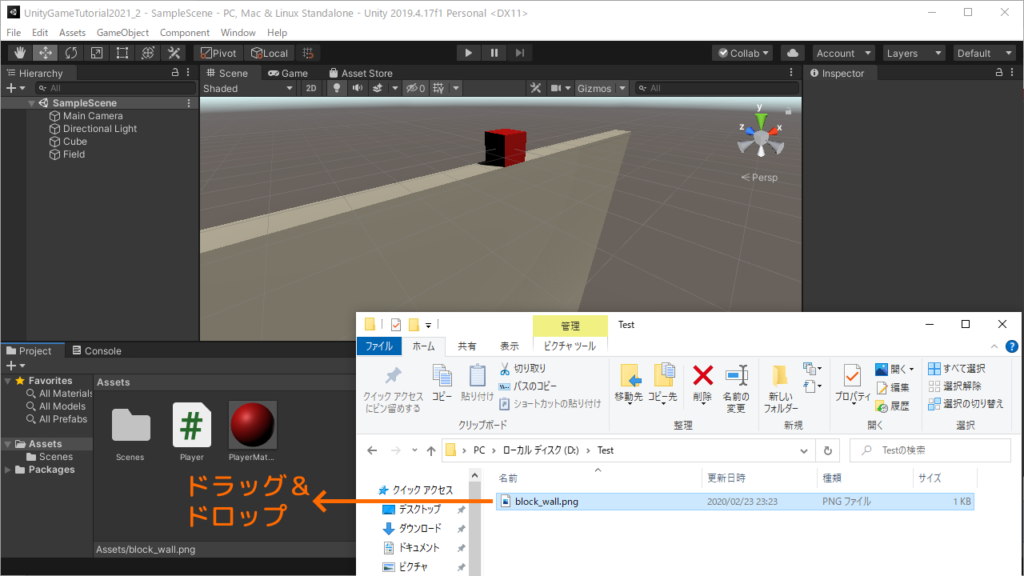
画像を適当なフォルダに置いて、そのフォルダをエクスプローラで開いておいてください。
そして、このようにUnityのProjectウィンドウに向かってドラッグ&ドロップしてください

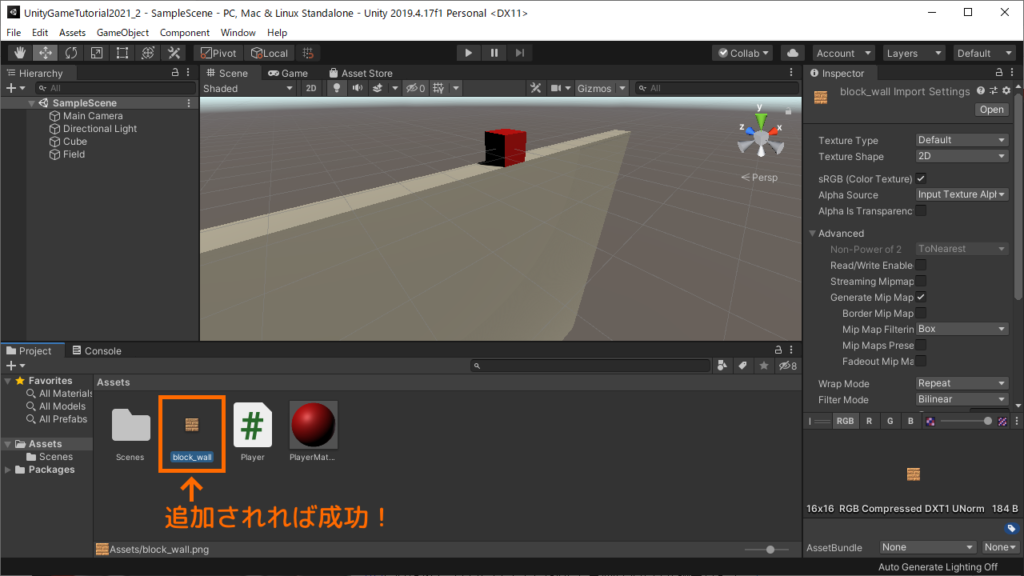
これで、Projectウィンドウ内にテクスチャが追加されればインポート成功です!

このように、オブジェクトに貼り付ける画像のことを「テクスチャ」と呼びます。
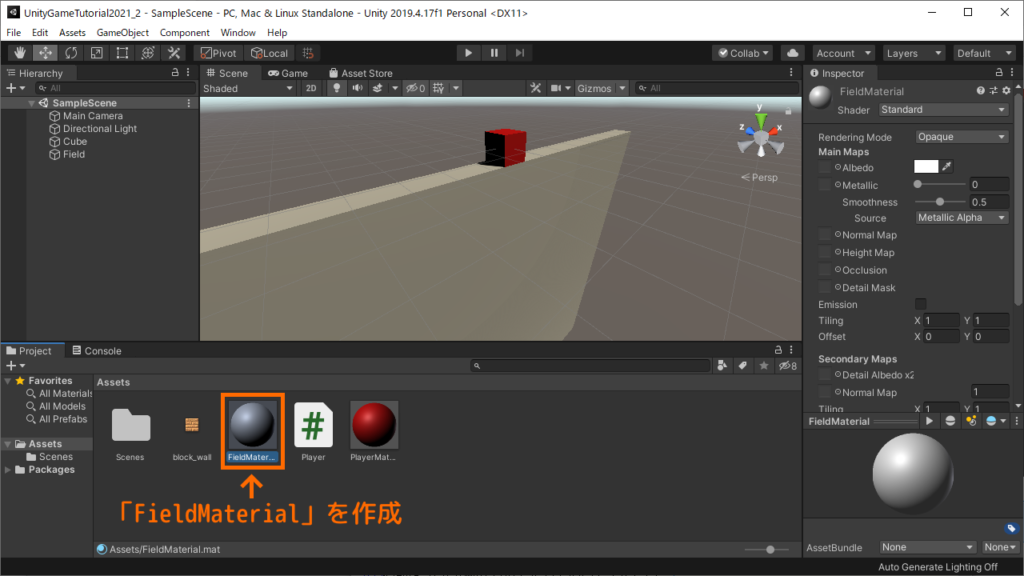
マテリアルを作成
自機の色を変えたのと同じように、地面に使うマテリアルも作成しましょう。
作成方法は自機のときと同じです。
名前は「FieldMaterial」にしておいてください。

マテリアルを地面に適用
これも自機の時と同じです。
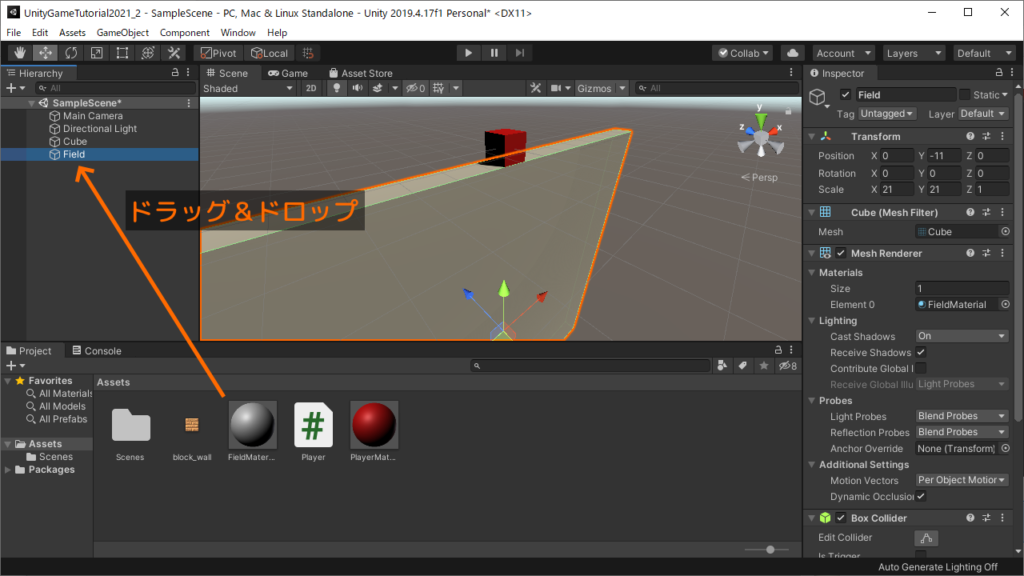
Fieldオブジェクトに対してFieldMaterialをドラッグ&ドロップしてください。

マテリアルにテクスチャを適用
さて、ここからは自機の時と少し異なります。
自機の時は1色で塗りつぶすだけでしたが、今回はテクスチャを貼りつけます。
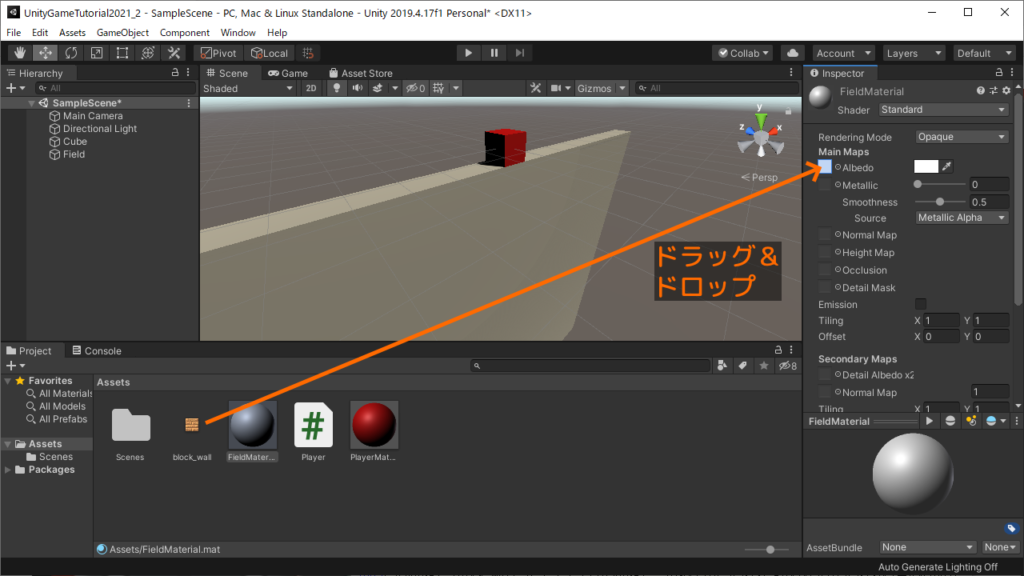
それには、まず FieldMaterial をクリックして Inspector に情報を出しておいてください。
その状態で block_wall をクリックした状態で、Inspector にある Albedo の左にある四角形の部分にドラッグ&ドロップしてください。

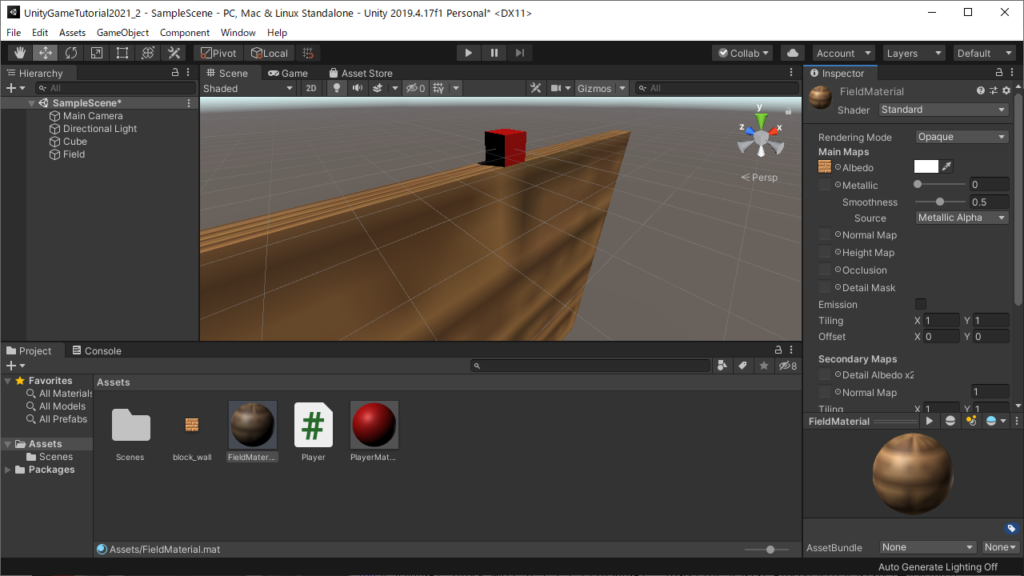
これで、地面の見た目が変わりましたね!

ただ、画像がぼやけていて予想していた見た目とは違いますね..
次は、この見た目を修正していきます!
マテリアルの設定を変更
まず、理想では 21×21 のマス目状にブロックが表示されてほしいのですが、
今は全面に1個分が拡大して表示されています。
更に、よく見ると上下左右が反転しています。
これらを調整するために、テクスチャのタイリングという設定を変更します。
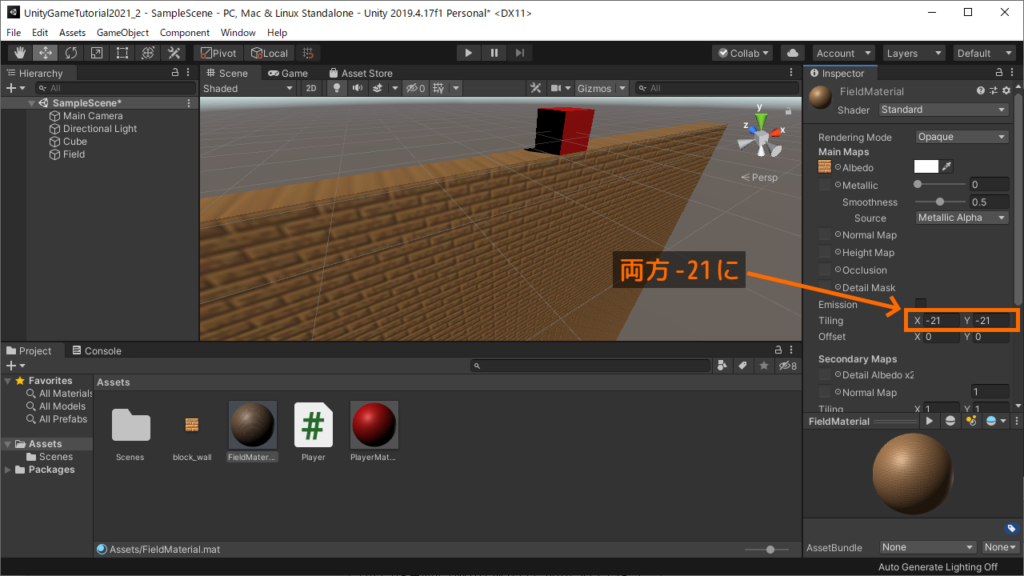
Inspector の Tiling の数値を (1, 1) から (-21, -21) に変更してください。

まず 1 から 21 にしたことで、同じテクスチャを21回分繰り返して表示させています。
そして、値をマイナスにすることで縦と横をそれぞれ反転させています。
ちなみに、実はこの方法では地面を上から見るとテクスチャが圧縮されてしまっています。
これは、上面部分も21個分繰り返される設定が適用されているためです。
直そうと思えば直せるのですが、少し手間がかかるのと今回はそこまで目立たないので一旦良しとします。
テクスチャの設定を変更
だいぶ理想に近い見た目になりました!
ただ、近づいてみてみるとやっぱりぼやけて見えてしまいます。
今回使用しているテクスチャがドット絵っぽいので、よりドットを強調した表示にしてみます。
イメージとしてはマインクラフトのようなボクセルっぽい感じを目指します。
以下の設定は、テクスチャに使用している画像などによって最適な設定は変わります。
例えば、ドット絵系ではなくリアル系の画像を使用している場合はデフォルトのままの方が良いかもしれません。
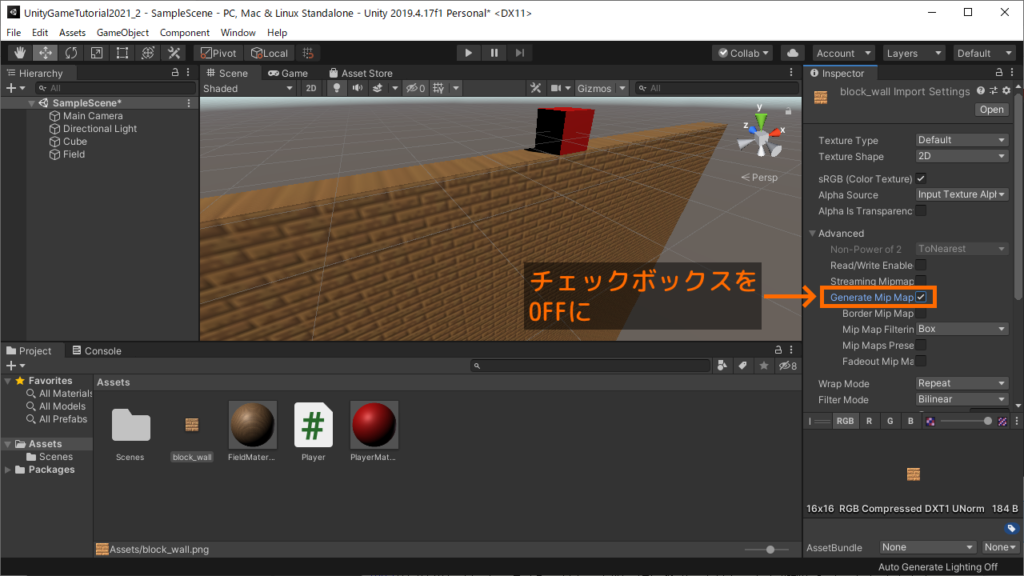
Generate Mip Map
これは「ミップマップ」という画像を生成するかどうかのフラグです。
ミップマップが何かについては追って説明したいと思います。
とりあえず今は ON から OFF に変更してください。

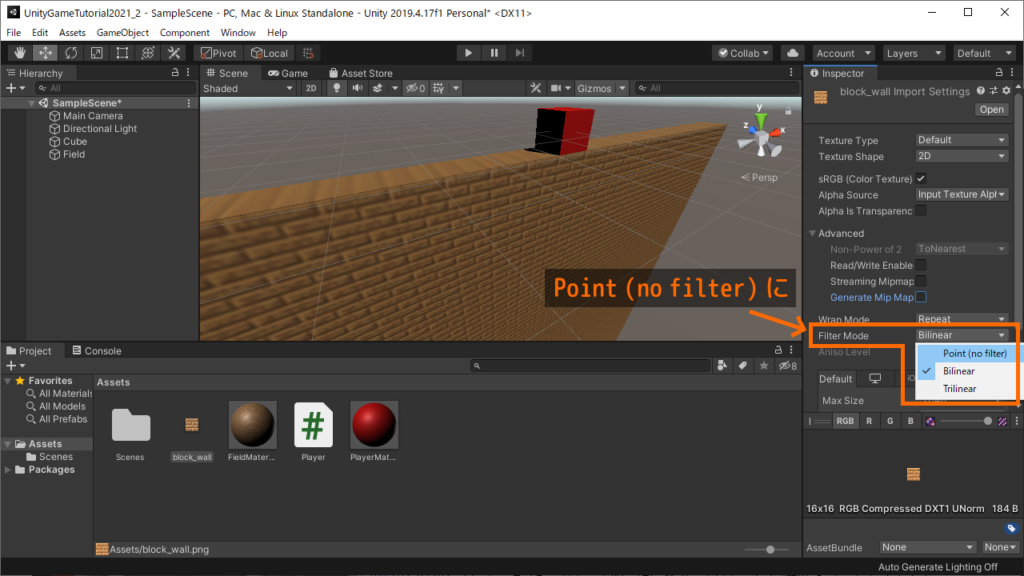
Fliter Mode
「Bilinear」から「Point (no filter)」に変更してください。

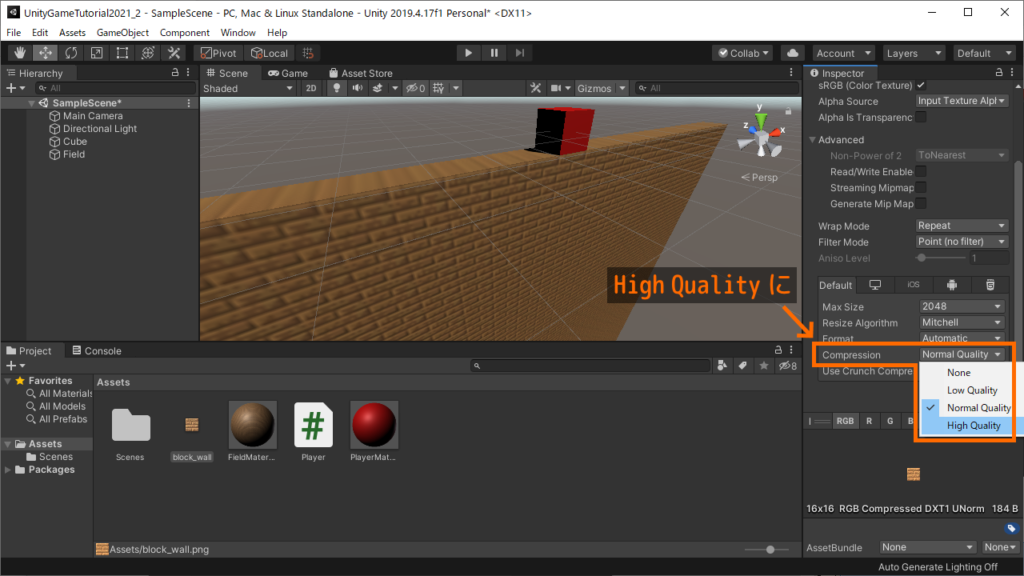
Compression
これは圧縮の設定です。
「Normal Quality」から「High Quality」に変更してください。

圧縮設定を「High Quality」にするとテクスチャが綺麗になりますが、そのぶん容量が大きくなります。
大きいテクスチャを「High Quality」にするときは注意してください。
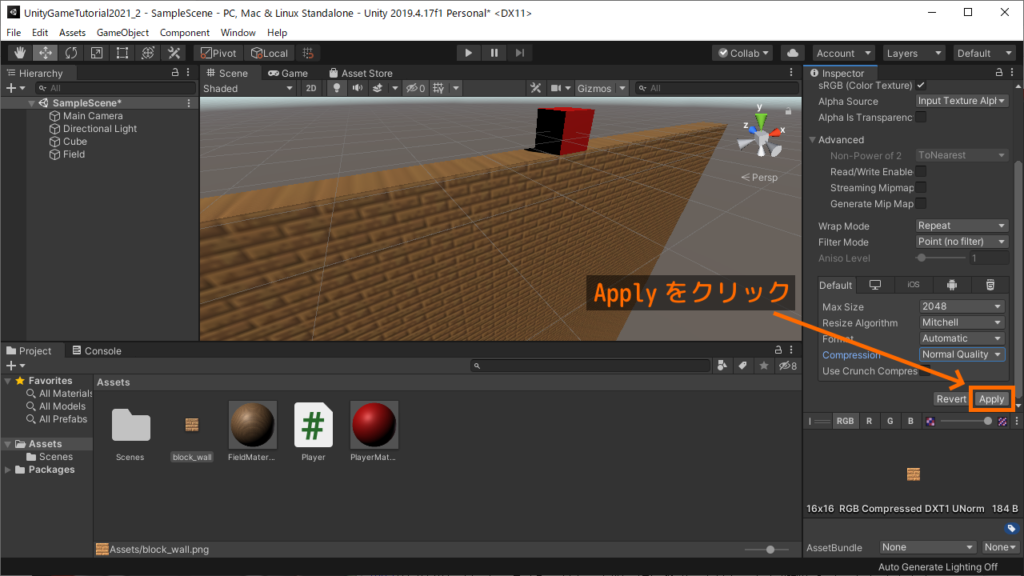
変更内容を反映
最後に「Apply」をクリックして変更内容を反映します。

これで、ドット絵に適した見た目になりました!
変更前と変更後を見比べるとこんな感じです。

ドットがくっきり見えるようになりましたね!
ライトとカメラを調整する
基本的な部分は出来たので、ここからは細かい調整です。
まずは、全体の明るさをもう少し明るめに調整してみます。
そして、左右にはみ出している地面がゲーム画面内に映るように見え方を調整していきます。
ライトの調整
明るさを調整するには、「ライト」というオブジェクト数値を調整します。
ライトとは、シーン全体のオブジェクトを照らすためのオブジェクトのことです。
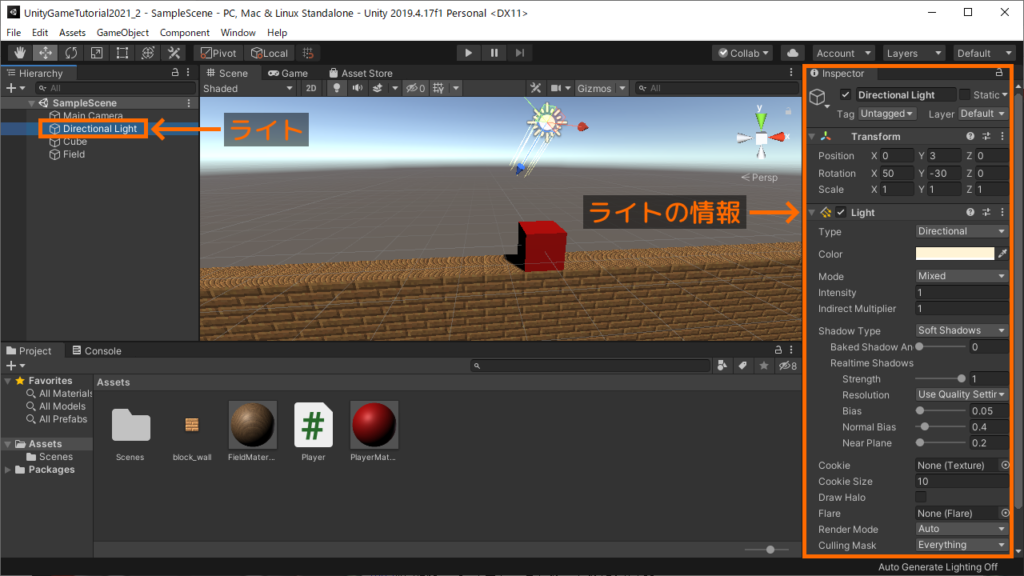
ライトはどこにあるかというと、実は既にHierarchy内に存在します!
この「Directional Light」というオブジェクトがライトです。
第0回で謎だったオブジェクトのうちの1つですね。
ライトを選択すると、Inspector内に情報が表示されます。

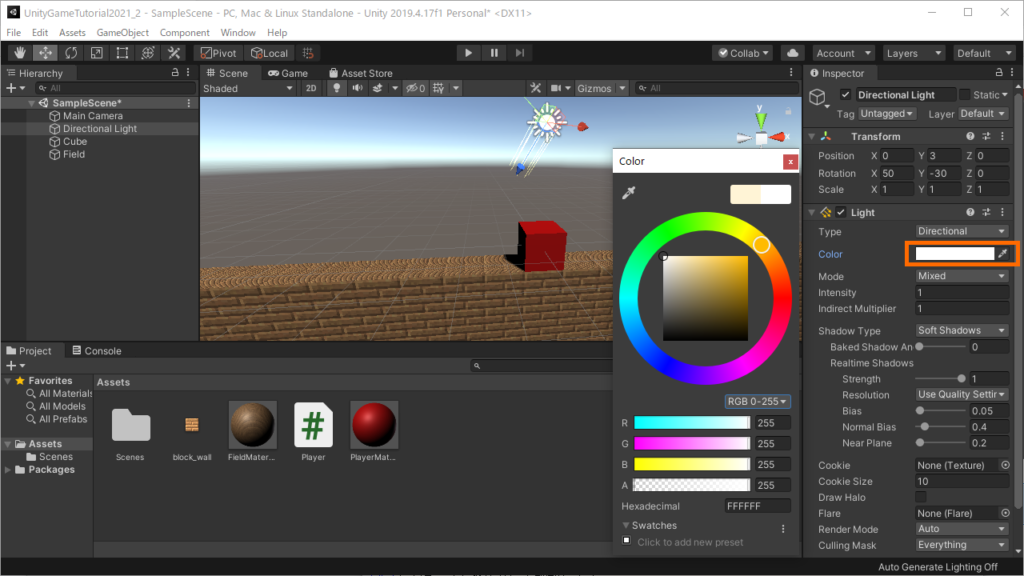
Colorを調整
まずはライトの色合いを調整します。
お好みの色になるよう調整してみてください。
ここでは 白 (255, 255, 255) に調整しています。

画面全体の色合いが変わっているのが分かると思います!
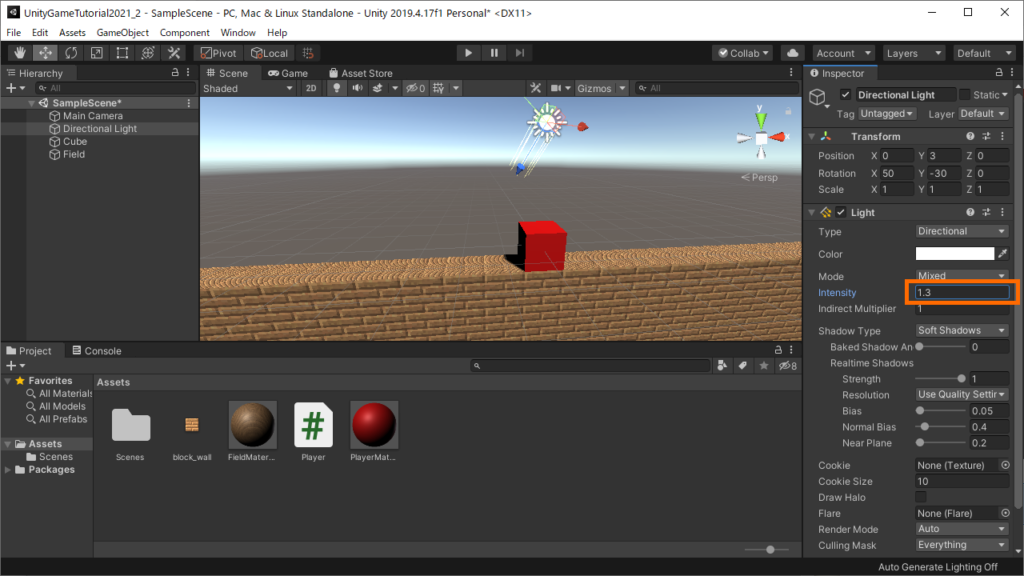
Intensityを調整
次に、この Intensity という数値で全体の明るさを調整します。
お好みの明るさになるよう調整してみてください。
ここでは 1.3 に調整しています。

より明るく照らされるようになりましたね!
ライトは他にも照らす方向を変えたりすることもできます。
余裕ばあれば色々試してみてください!
カメラの調整
最後に、オブジェクト全体が画面内に収まるように視点を調整します。
第0回でやったシーンビューの視点変更を覚えていますでしょうか?
これと同じように、Gameビューの視点も調整することができます!
それには「カメラ」というオブジェクト数値を調整します。
カメラとは、文字通りGameビューの画面を映しているカメラマンのような役割のオブジェクトです。
例えば、同じ被写体を映していてもカメラマンによって全く違った見た目になりますよね。
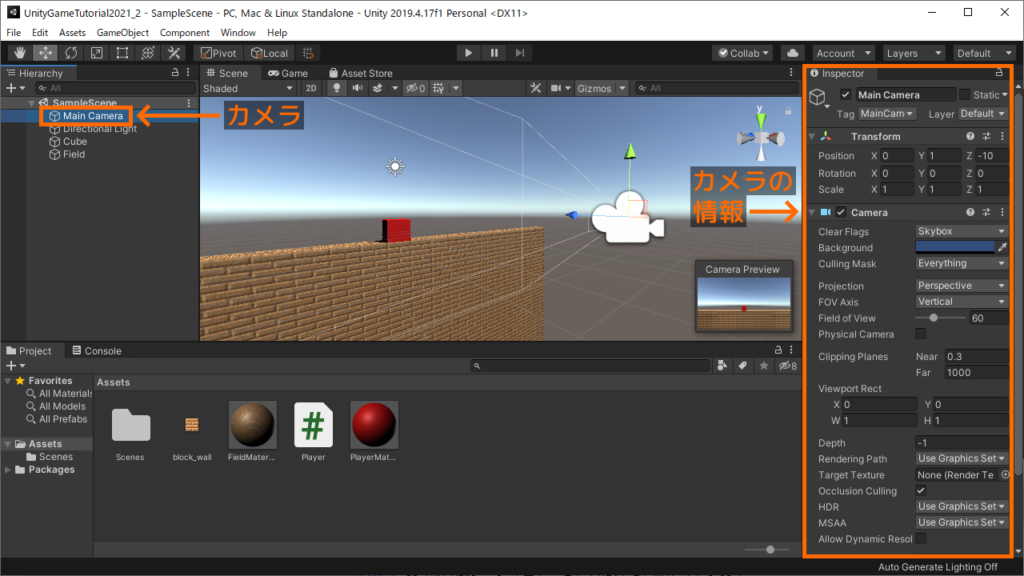
そして、カメラも実は既にHierarchy内に存在します!
この「Main Camera」というオブジェクトがカメラです。
これで第0回で謎だったオブジェクトを2つとも解明しましたね!
カメラを選択すると、Inspector内に情報が表示されます。

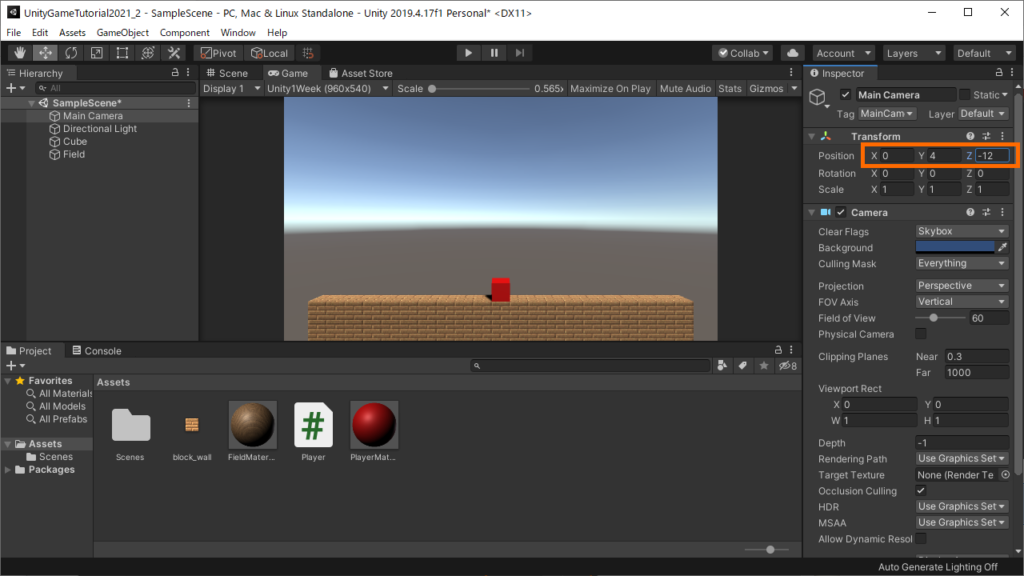
Positionを調整
Positionを変更すると、カメラの位置が変わります。
お好みの位置に移動させてみてください。
このとき、Gameビューを表示させておくと変更が分かりやすいです。
ここでは (0, 4, -12) に調整しています。

これで、ステージ全体が画面内に収まるようになりました!
ちなみに、PositionだけでなくRotationも組み合わせて調整すると面白い見た目に出来るかもしれないので、余裕があれば色々試してみてください!
まとめ
お疲れさまでした、今回はゲームの見た目を強化しました。
次回は、上から降ってくる障害物を作っていきます!