レースゲームのコースを描いて走ってみよう!【Unity】
こんにちは、絡繰くろあです!
みなさん、レースゲームのコースを作ってみたいって思ったことはありませんか?
私は昔、スーパーマリオカートのコースを自分で作りたくて、落書き帳に妄想コースを書いたりしてました。
今回は、マリカー風のゲームをUnityで作成し、誰でも簡単にオリジナルのコースを作って走れるシステムを実装しましたので、それについて解説していきます!
PCでご覧の方は こちら のページ簡単に試していただけますので、ぜひペイントツールなどでコース画像を作って実際に走ってみてください!
画像の用意
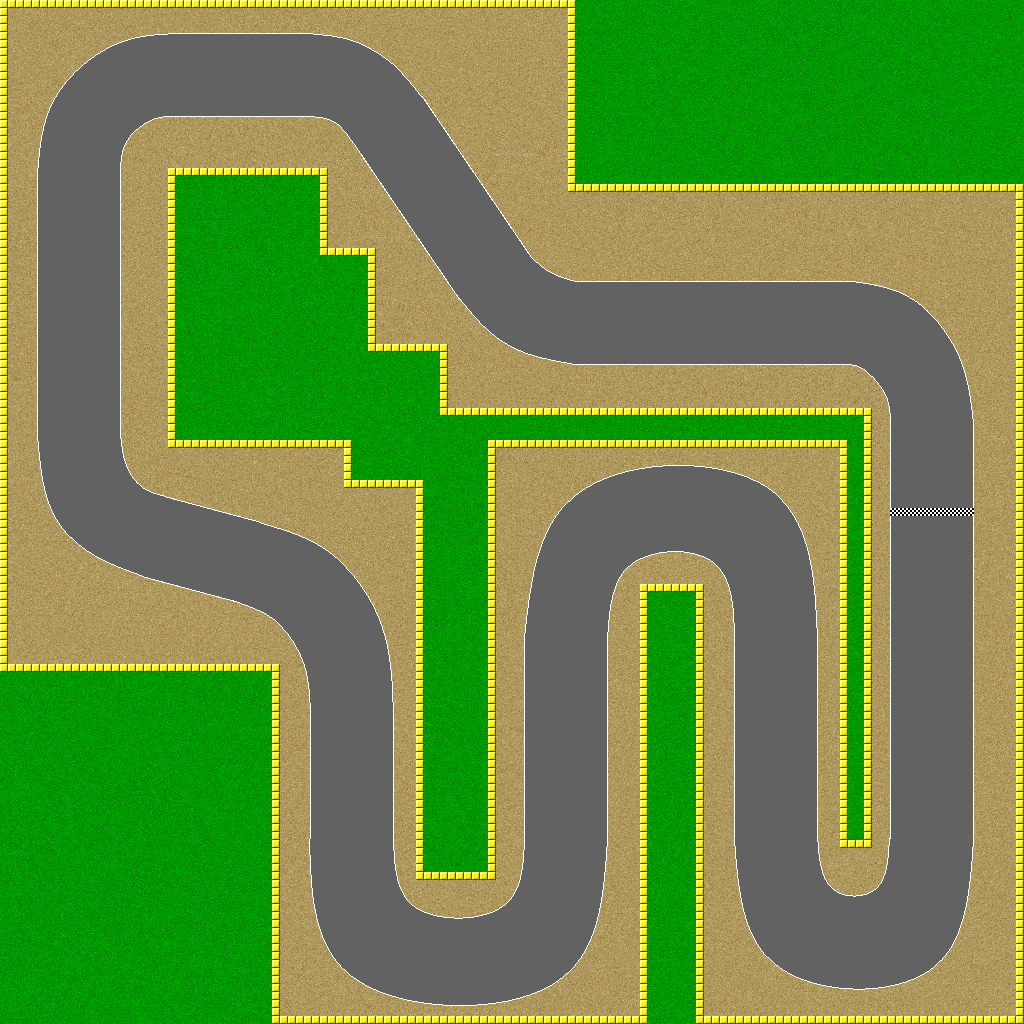
まず、コースにする画像を用意してください。
画像を作成するツールは何でも大丈夫です!
今のところ、 1024×1024 サイズの PNG 画像にのみ対応しています。
まずはこちらの画像で試してみてください。

ゲームの起動
こちら のページを開いてゲームを起動してください。
「Offline」→「レースモード」→「Test」と順にボタンを押していき、「Test Course」という画面に進んでください。
画像のロード
では、実際に画像をロードしてみます。
ゲーム画面に PNG ファイルをドラッグ&ドロップしてください。
画面の左部分に画像が表示されれば成功です!
この後、実際には属性用の画像というものもロードする必要があるのですが、ひとまずこの状態で始めてみましょう。
このまま「次へ」を押してください。
スタート地点の設定
次の画面で、スタート地点にしたい部分をクリックしてください。
ここではスタートラインの少し手前に設定してみます。
良い感じの位置に設定出来たら、「次へ」を押してください。
これでゲームが始まります!
実際に走ってみる
ゲームが始まって、読み込んだ画像がコースになっていれば成功です!
試しに走ってみましょう。
基本操作はスペースキーがアクセル、方向キーの左右がハンドルです。
これでコースの上を走れていますね!
ただ、この状態だとダートゾーンで減速したり壁にぶつかることなく走れてしまいます。
これは、画像だけではどこが道でどこが壁なのかをゲーム側で判定できないためです。
判定に必要な「属性」画像を用意する
コース上の道や壁などの「属性」を判定するには、判定用にもう1枚画像を用意する必要があります。
このシステムでは属性画像と呼ぶことにします。
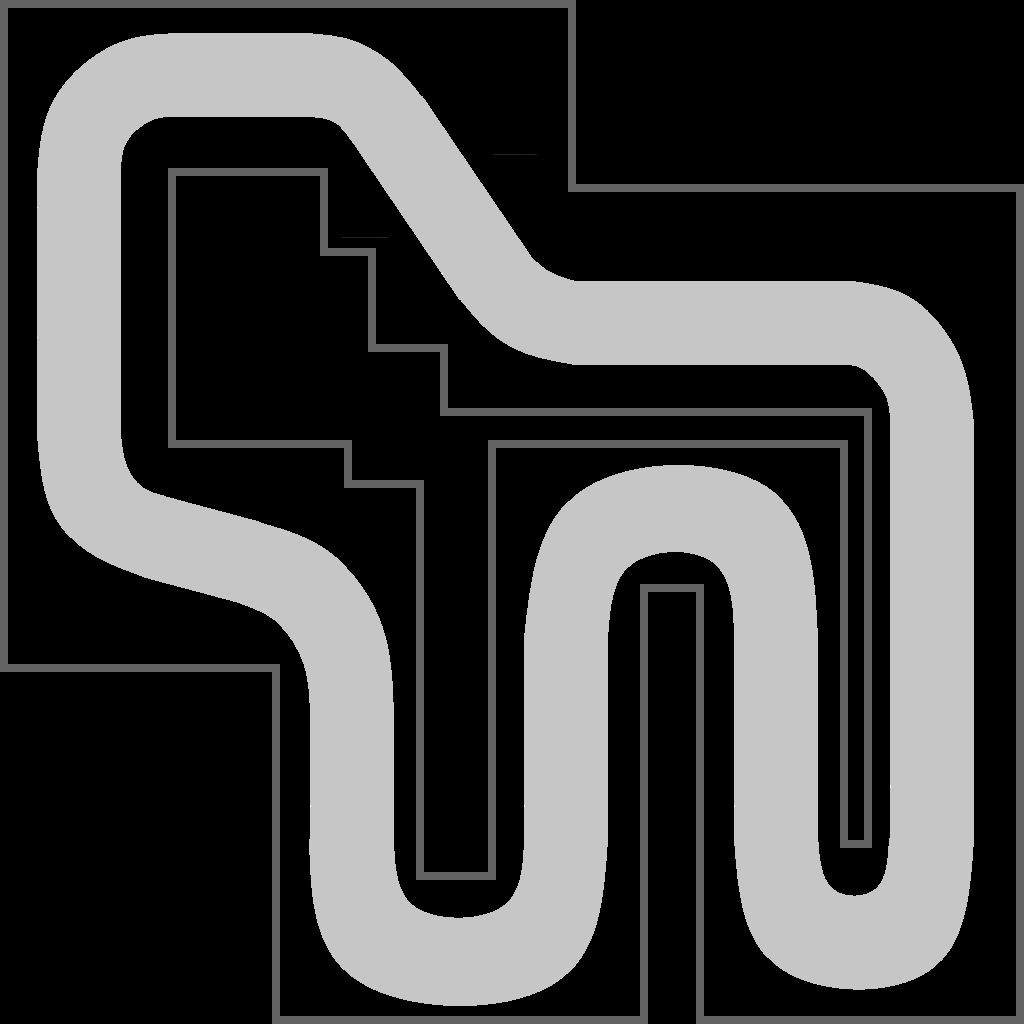
属性画像は元の画像をベースにして色分けすることで作成できます。
先ほどのコース画像に対応する属性画像はこちらになります。
まずは試してみてください!

属性画像の色分け方法
属性画像はRGBを下記ように色分けして、元の画像とは別のPNG画像として保存してください。
例えば、「道」の場合はRGBが全て 200 の灰色になります。
| 属性 | RGBの値 |
|---|---|
| ダートゾーン(砂) | 0 |
| 池 | 50 |
| 落下 | 90 |
| ブロック(壁) | 100 |
| 道 | 200 |
| アイテム | 230 |
| ジャンププレート | 240 |
| ダッシュプレート | 250 |
コースに属性画像を適用する
それではコースに属性画像を適用してみましょう。
まず、左側のコース画像はさっきと同じようにロードします。
そして、右側の属性画像をロードするところで作成した属性画像をドラッグ&ドロップします。
これで属性画像がロードされました!
あとは同じようにスタート地点を設定してからゲームを開始してください。
属性が判定されていることを確認する
コース上を走って、ダートゾーンでの減速や壁での衝突が反映されていれば成功です!
(オマケ)落下ありのコースを作る
メインの画像でアルファ値(不透明度)を 0 にしておくと、その部分が透過されて表示されます。
そして、属性画像で落下属性 80 を設定しておくと、その部分でカートが落下するコースを作れます。
まとめ
今回は、画像を使って簡単にレースゲームのコースを作成できるシステムを作成しました。
ぜひ、いろんなコースを作って試してみてください!
ちなみに、このようなレースゲームをUnityで作成する方法については今後の記事で解説したいと思います!
ではまた次の記事でお会いしましょう!